浅谈关于.vue文件中style的scoped属性 |
您所在的位置:网站首页 › vue scoped样式穿透 › 浅谈关于.vue文件中style的scoped属性 |
浅谈关于.vue文件中style的scoped属性
|
本文介绍了.vue文件中style的scoped属性以及踩到的坑,具体如下: scoped可以实现style只作用于当前的.vue文件 .user { color:#333; }上面的文件渲染出的dom结构会是这样的 css样式是这样的 .user[data-v-53795c54] { color:#333; }这样就现实了样式只作用于当前.vue文件。 问题:添加scoped属性后样式不起作用 原因是,css被构建成.user[data-v-53795c54] 但是doc节点依然是普通的,导致样式不能作用在dom上而失效。 原因在引用的组件上,解决的方法是将scoped属性关闭。 scoped关闭时的使用建议 如果需要将scoped关闭,那么style就是作用于整个单页应用 可是我们仍然想要样式之作用于当前的.vue文件,减少对其他文件样式的影响 1、给template下的根节点加一个class,并基于这个class添加样式 zaunk .user { color:#333; span { color:#122222; } }上面的样式同样会作用于组件el-button,这是很危险的 在vue组件中style scoped中遇到的坑
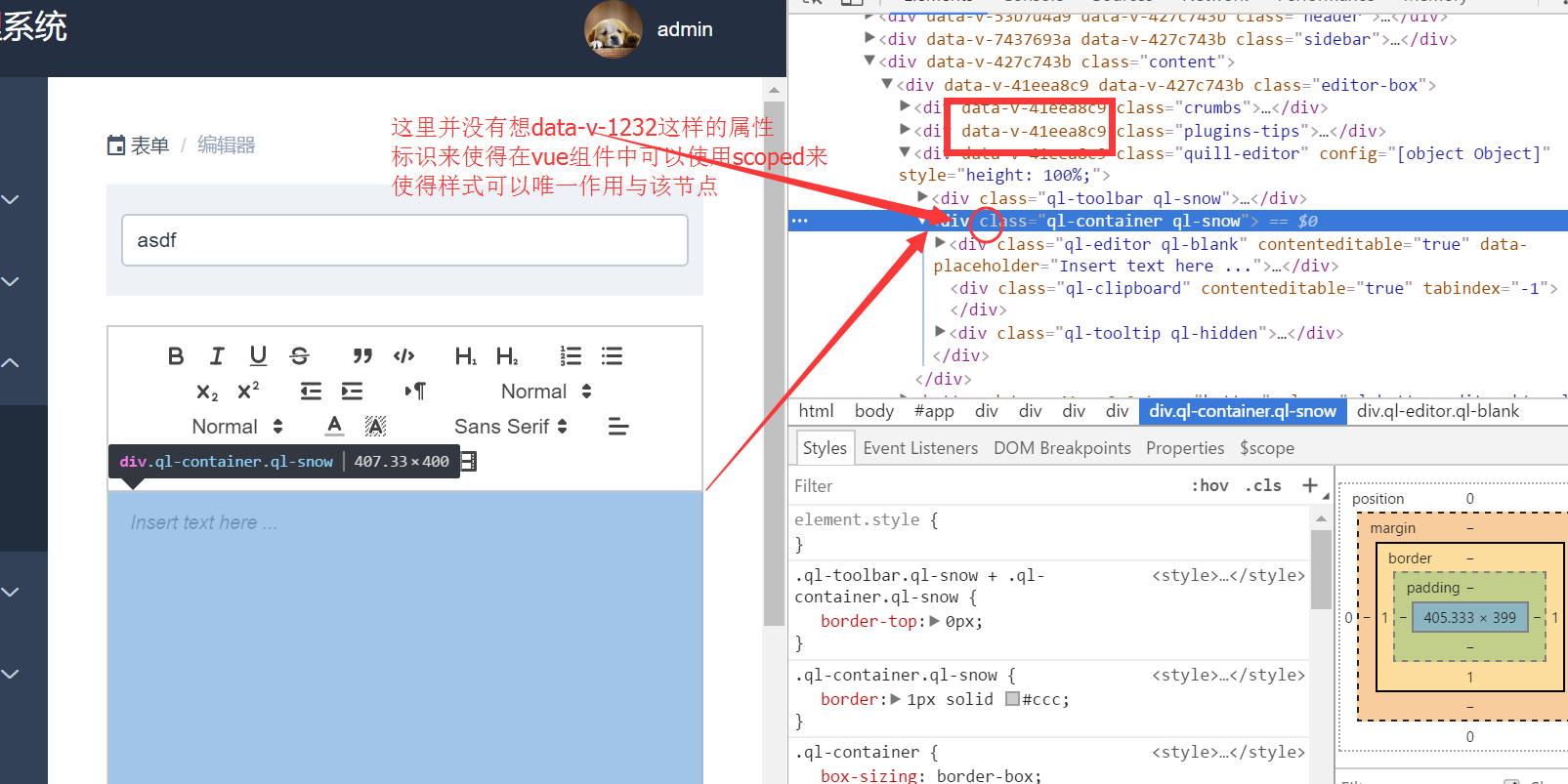
在uve组件中我们我们经常需要给style添加scoped来使得当前样式只作用于当前组件的节点。添加scoped之后,实际上vue在背后做的工作是将当前组件的节点添加一个像data-v-1233这样唯一属性的标识,当然也会给当前style的所有样式添加[data-v-1233]这样的话,就可以使得当前样式只作用于当前组件的节点。但是我们需要注意的是如果我们添加了子组件,同样的,如果子组件也用scoped标识了,那么在父组件中是不能设置子组件中的节点的。若父组件有scoped,子组件没有设置,同样,也是不能在父组件中设置子组件的节点的样式的,因为父组件用了scoped,那么父组件中style设置的样式都是唯一的了,不会作用与其他的组件样式,我在用vue-quill-editor富文本编辑器的时候就遇到了这个坑,我只是想让内容区设置一个高度,这样的话,是必须在App.vue中设置的,我们App.vue相当于根容器,没有设置scoped,所以是可以设置的。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持积木网。 Vue组件实例间的直接访问实现代码 前面的话有时候需要父组件访问子组件,子组件访问父组件,或者是子组件访问根组件。在组件实例中,Vue提供了相应的属性,包括$parent、$children、$ref Vue动态组件实例解析 前面的话让多个组件使用同一个挂载点,并动态切换,这就是动态组件。本文将详细介绍Vue动态组件概述通过使用保留的component元素,动态地绑定到它 使用vue制作FullPage页面滚动效果 前言已经有好久没有更新博客了,大三下了要准备找实习了,才发现自己很多东西都不会,所以赶紧找了个现在流行的MVVM框架学习一下。我学习的是Vue |
【本文地址】
今日新闻 |
推荐新闻 |